UX PROCESS:
A UX design process employs a design thinking approach, which consists of five basic phases:
- Empathize with the users (learning about the audience)
- Define the problem (identifying the users’ needs)
- Ideate (generating ideas for design)
- Prototype (turning ideas into concrete examples)
- Test (evaluating the design)

UX Process
Challenge
The challenge is to understand users’ response to the current UI, discover pain points and propose a solution to improve their experiences.
Process
I start the process with guerrilla usability testing to understand current problems. During the following phases, I use personas, journey maps to determine user pain points, create use cases, and low to high level prototypes to validate the redesign. Now let’s go deeper into each step:
RESEARCH
Guerrilla Usability Testing
To uncover pain points while using the the UI, I conduct guerrilla usability tests directly with the targeted user group. I give each user three scenario based tasks to complete within the UI.
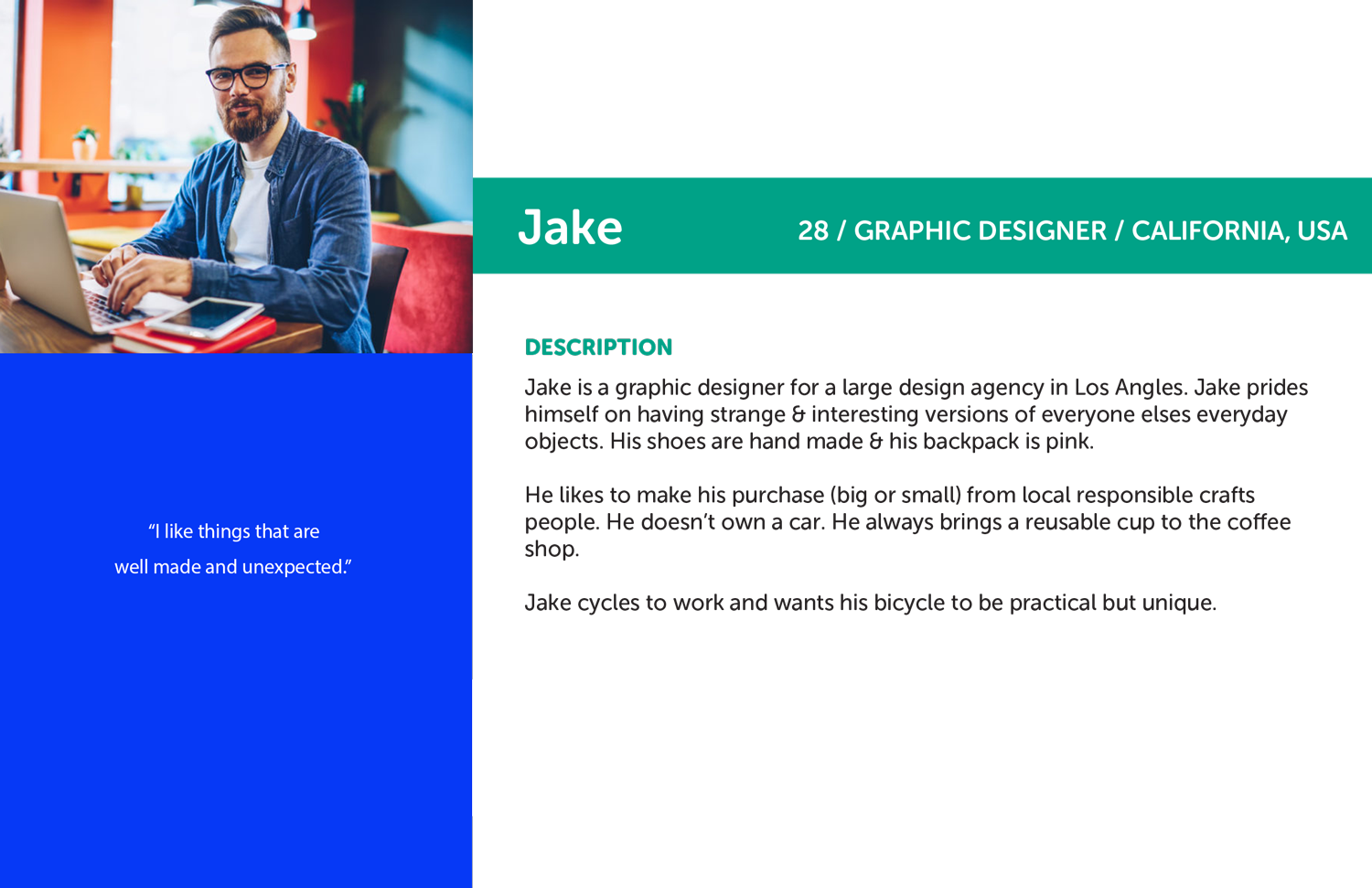
Defining User Personas is key to the start of this process to know who the stakeholder users are who are going to do your use-cases. Here is an example of one.
SYNTHESIZEJourney Map
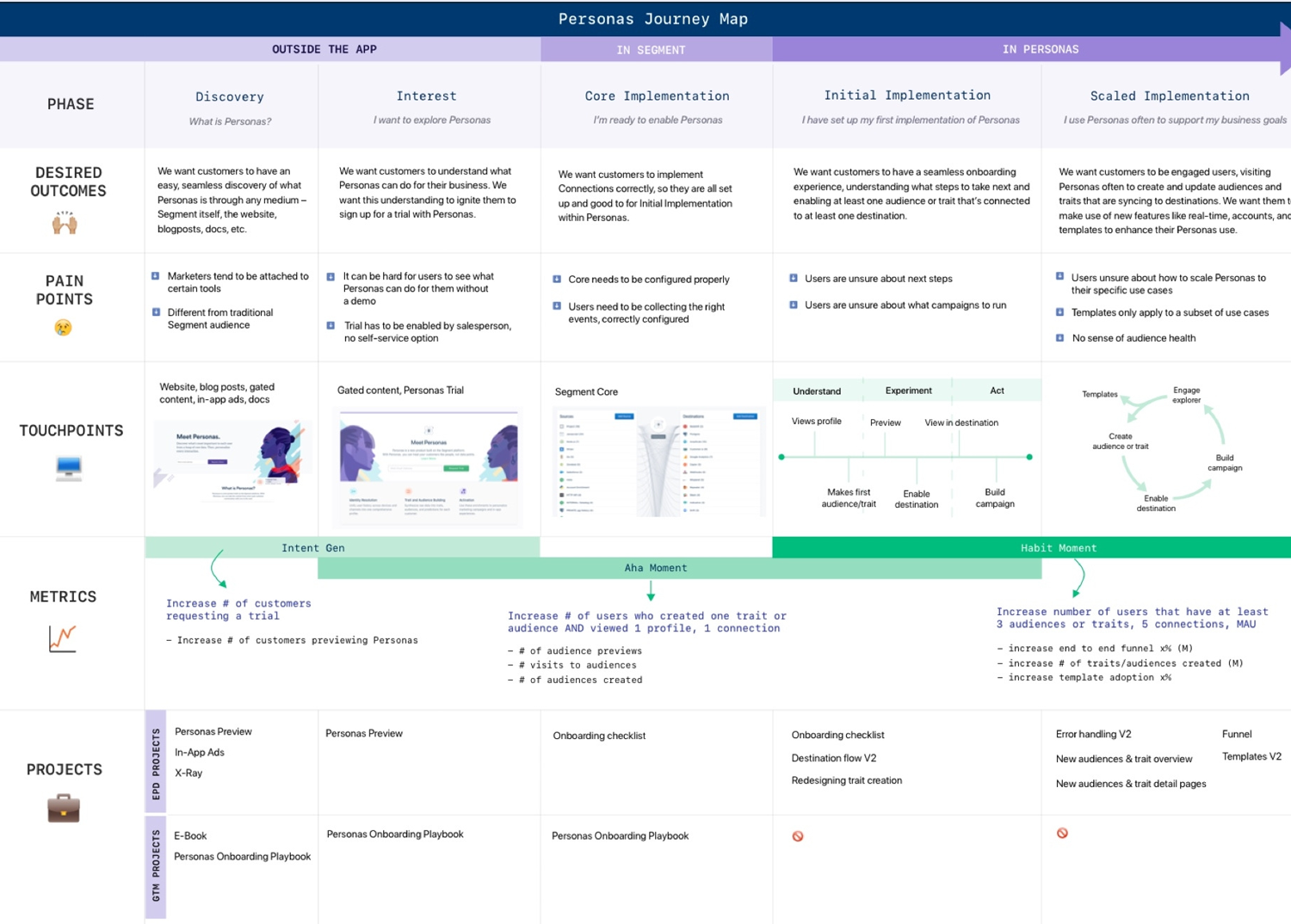
The customer journey map is a tool to visualize the experience of interacting with your brand from the customer’s point of view. This map is critical because it forces you to look at how your customers actually experience your brand versus how you think they do. By better understanding your customers, you can better deliver on their expectations.
Here is an example of a full Journey map with Persona, Pain points and Touch Points.
As I focus on the personas and the journey map where I discover UX Defects and usability or feature pain points that my target audience has - I still stay focused on the both the requirements and the problem we are trying to solve...at the same time as the user and usability discoveries.
IDEATE
Task Flow
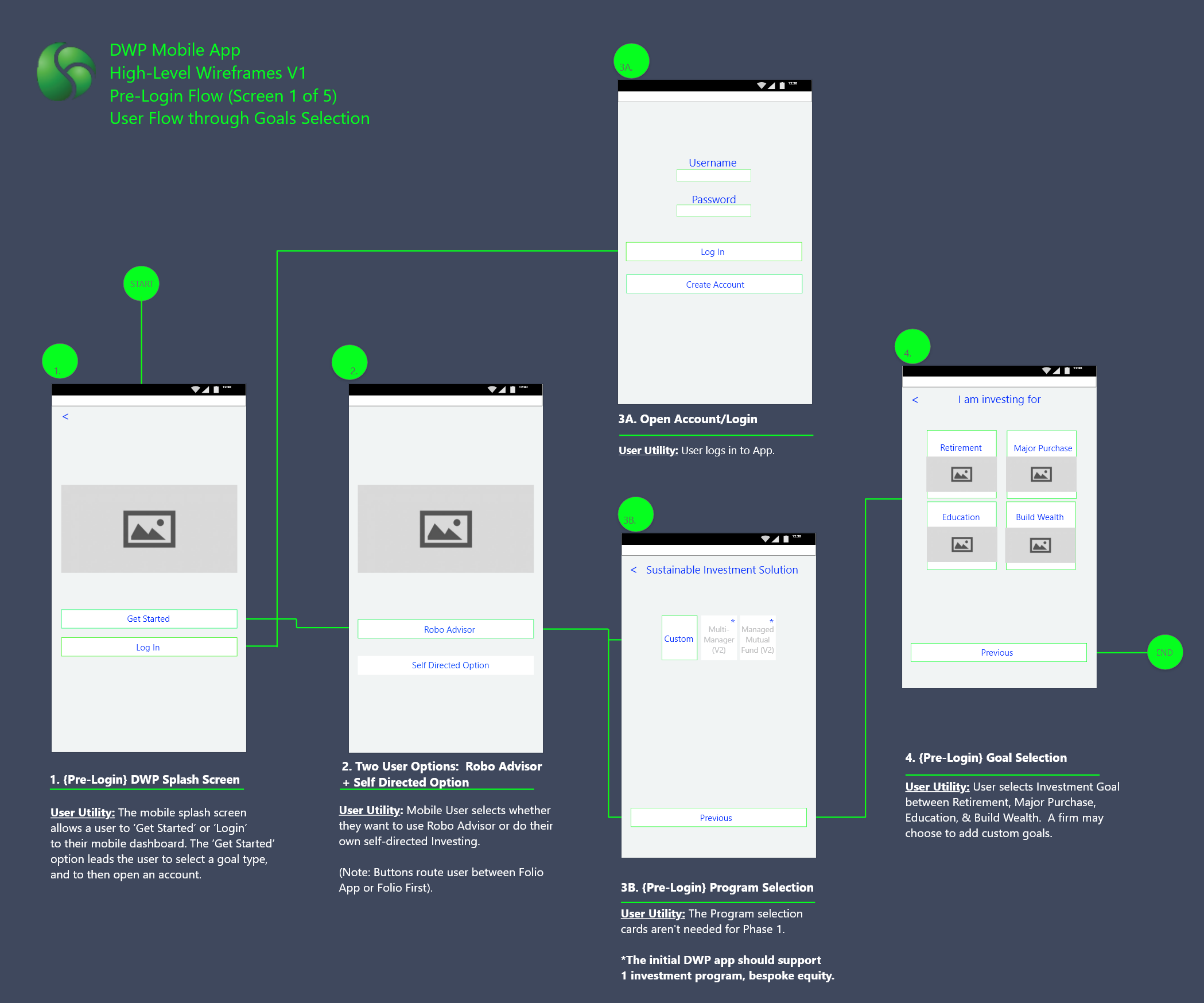
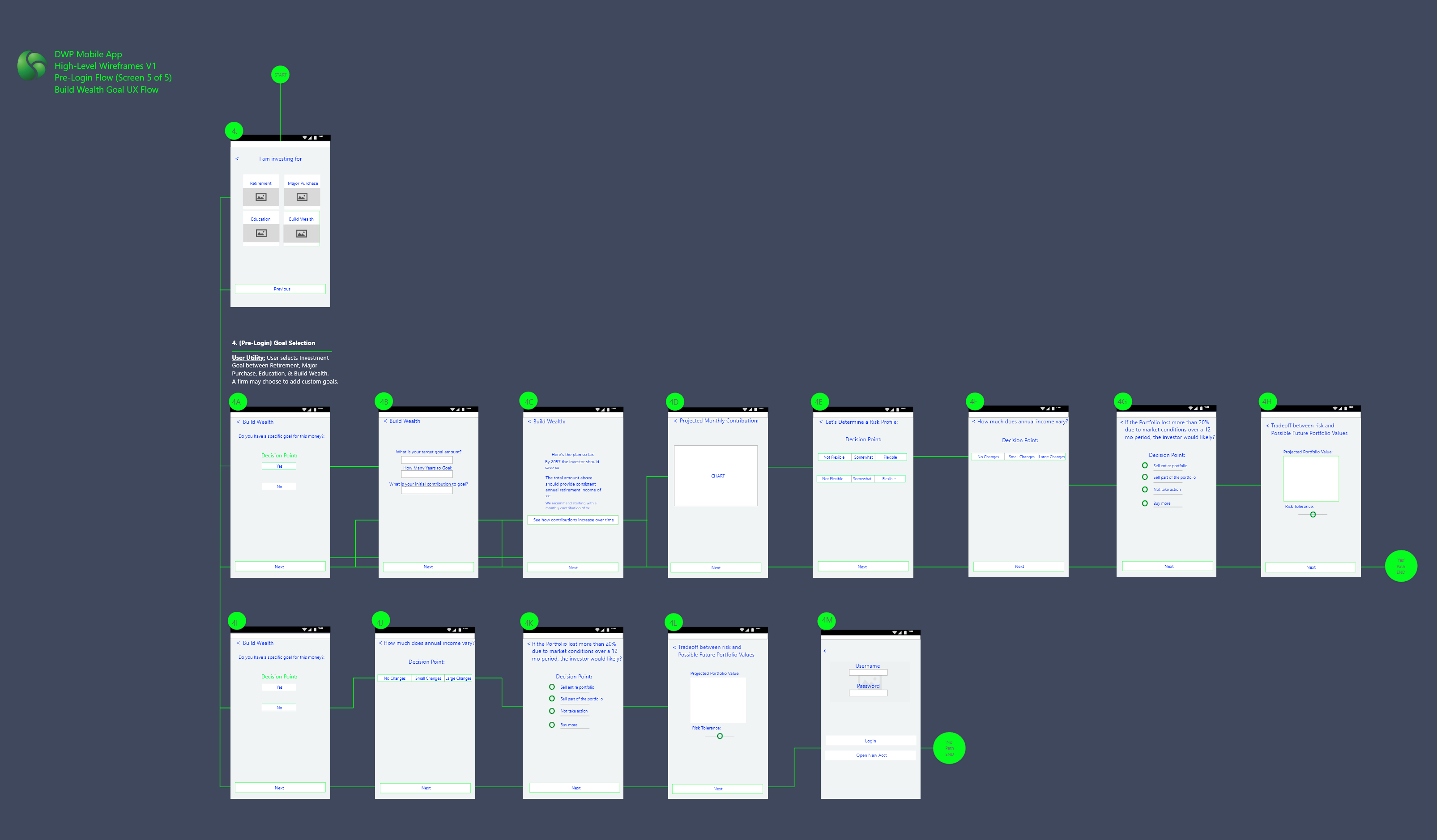
I create task flows for the steps a user typically goes through in order to complete two common tasks in the UI:
- User wants to decorate a room
- User wants to find a Pro
To better understand where in the process users were having trouble, I highlighted the areas in purple where most users struggled, where I want to focus most during the redesign.
Lo-Fi Sketches
Based on the established pain points, I sketched multiple options to test and see how by initiating minimal changes to optimize the user experience. During the process of redesign, I continued referring to the target audience, company mission, revenue model and my goal to focus on how to improve the user experience rather than making design changes. After a few rounds of iterations I came to a good place with the solutions.
PROTOTYPE
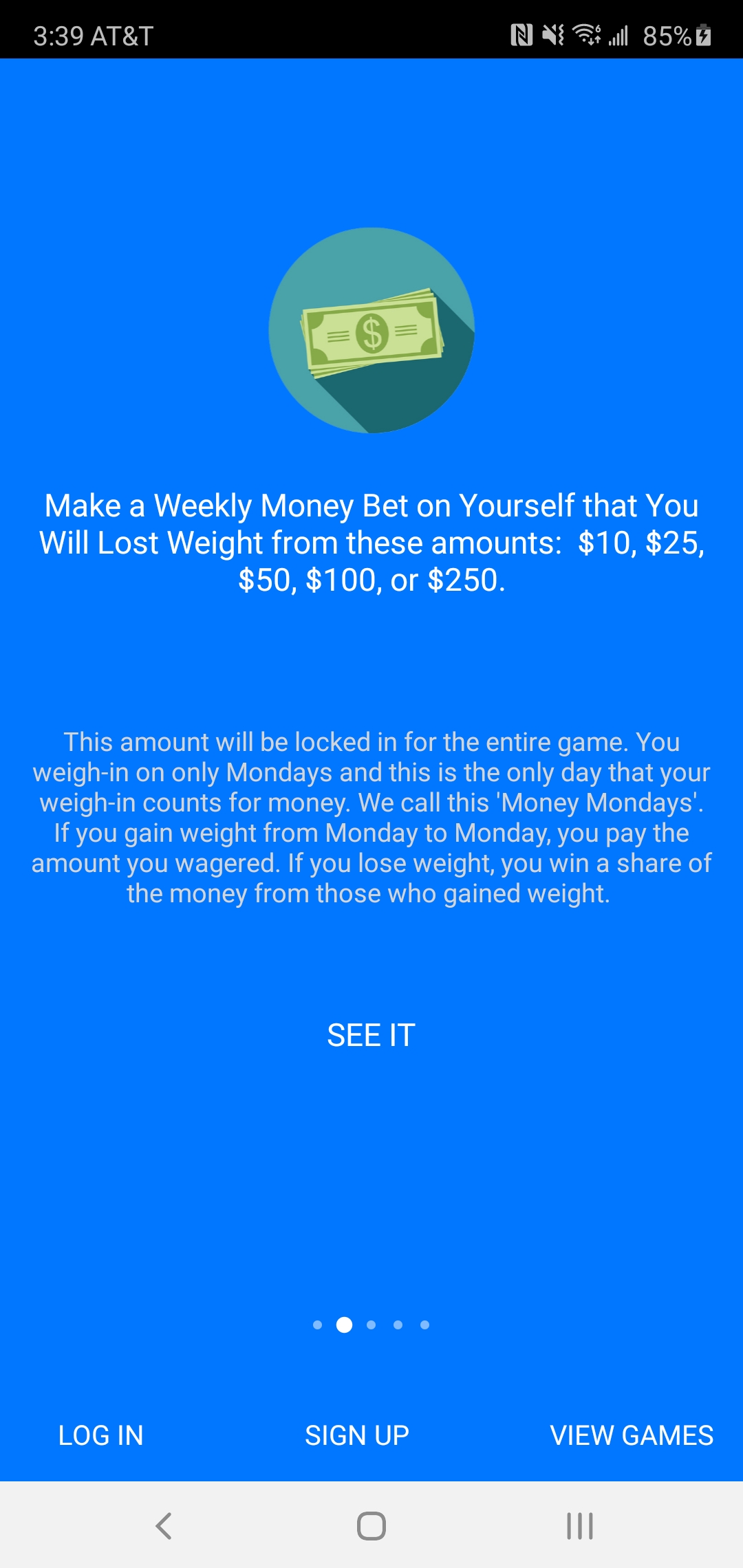
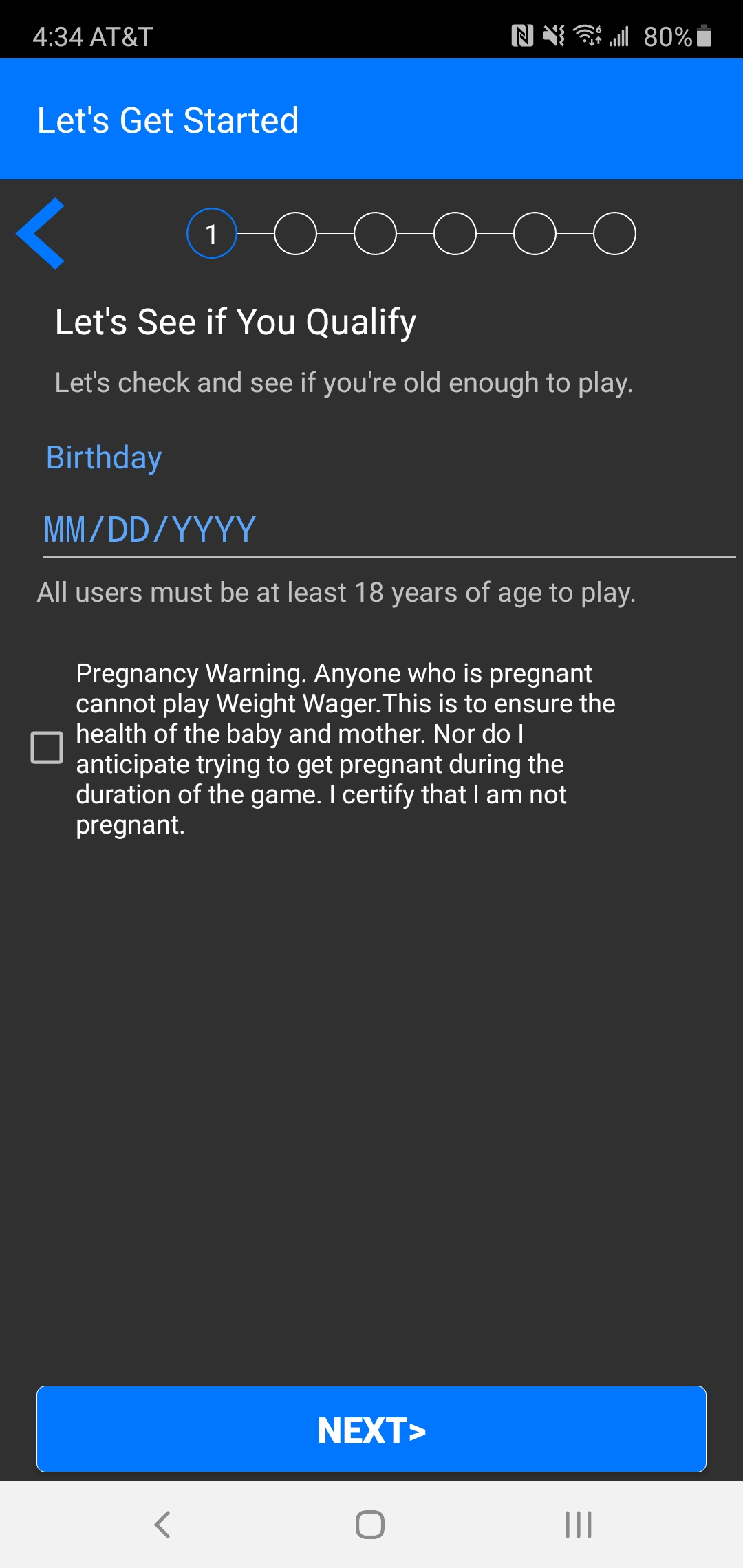
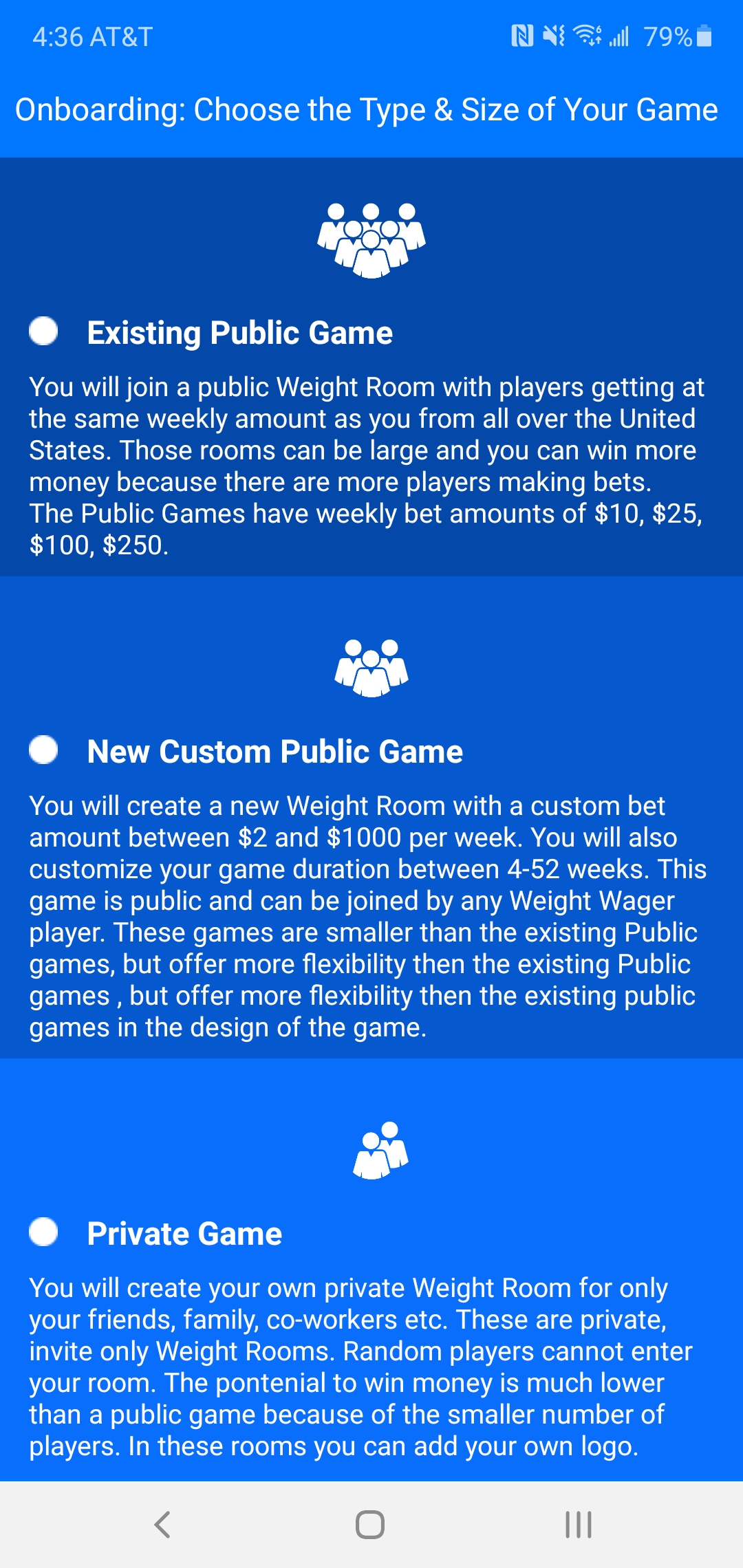
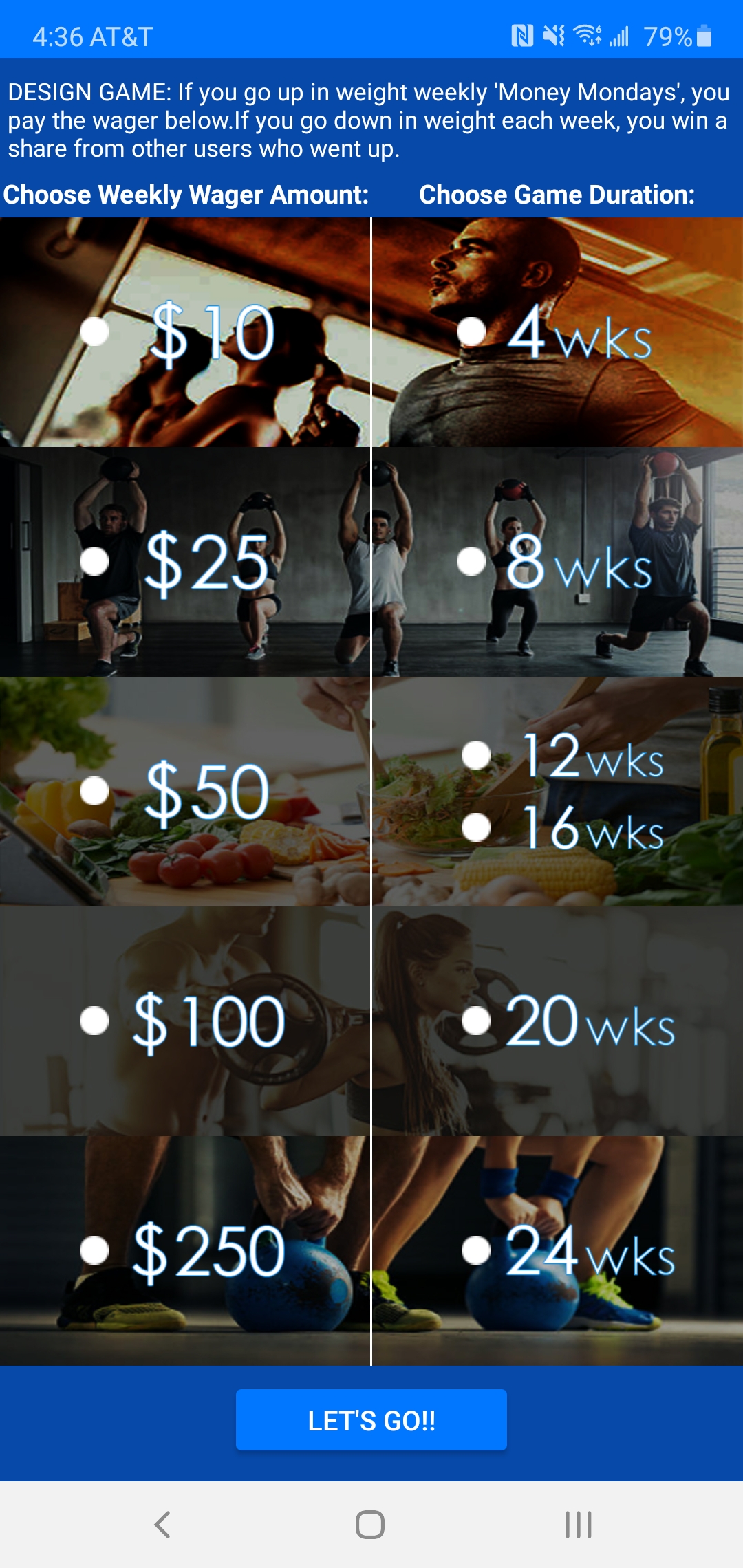
Hi-Fi Prototype
Moving forward with the process, I turned my Lo-Fi sketches into Hi-Fi prototypes. Below are the screen comparison showing before and after side by side.
I typically prototype in Adobe XD, Invision, Axure or Zeplin (depending on the project - like Zeplin lends a little better to mobile etc).
Clickable Prototype
A clickable prototype was created to test my ideas and validate the redesign. It was extremely helpful to test users on the tasks that I focused on to gain realistic insights, also understand what worked well and what requires further improvement. The prototype only covers the aspects of tasks that I planned to test users on.
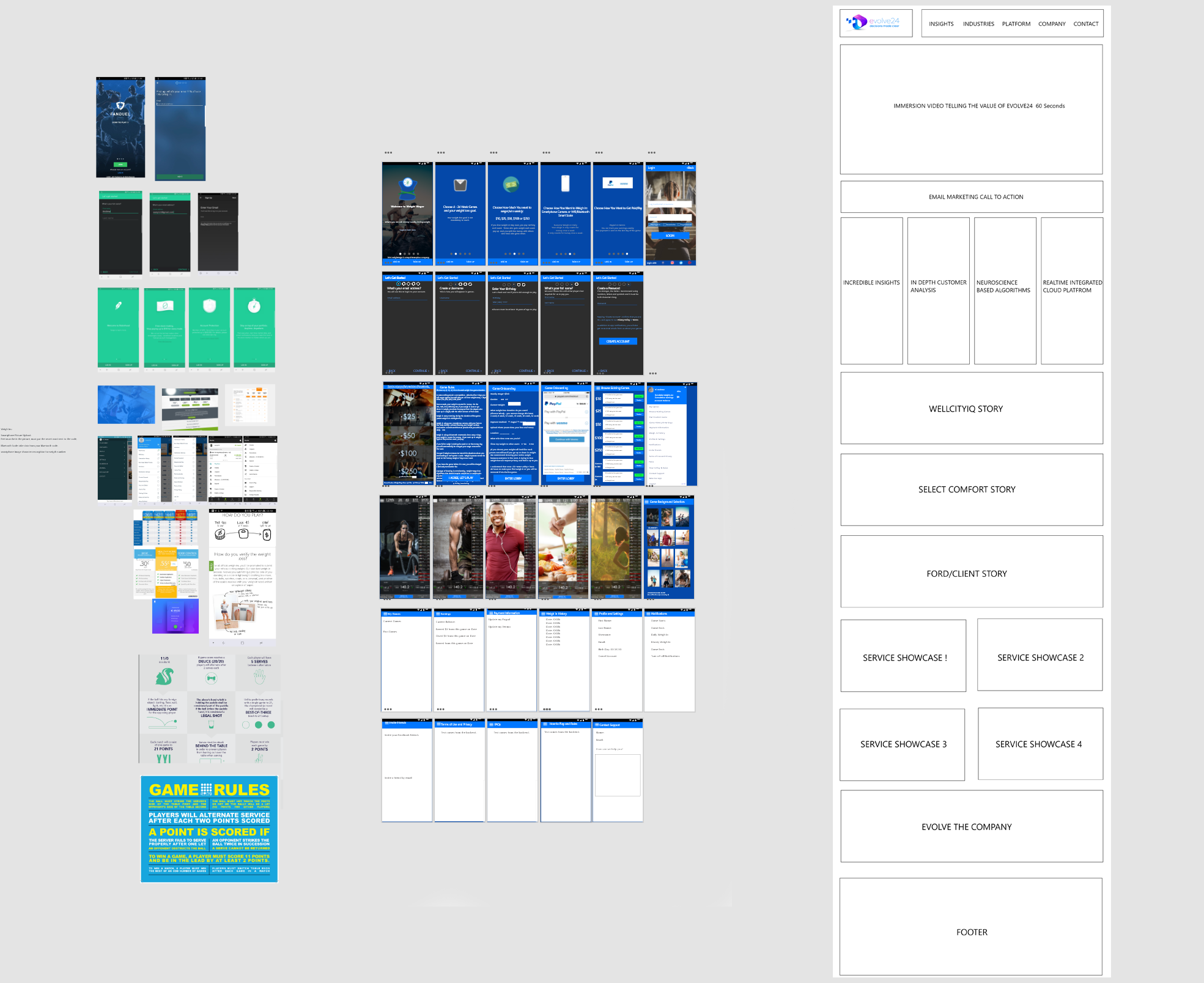
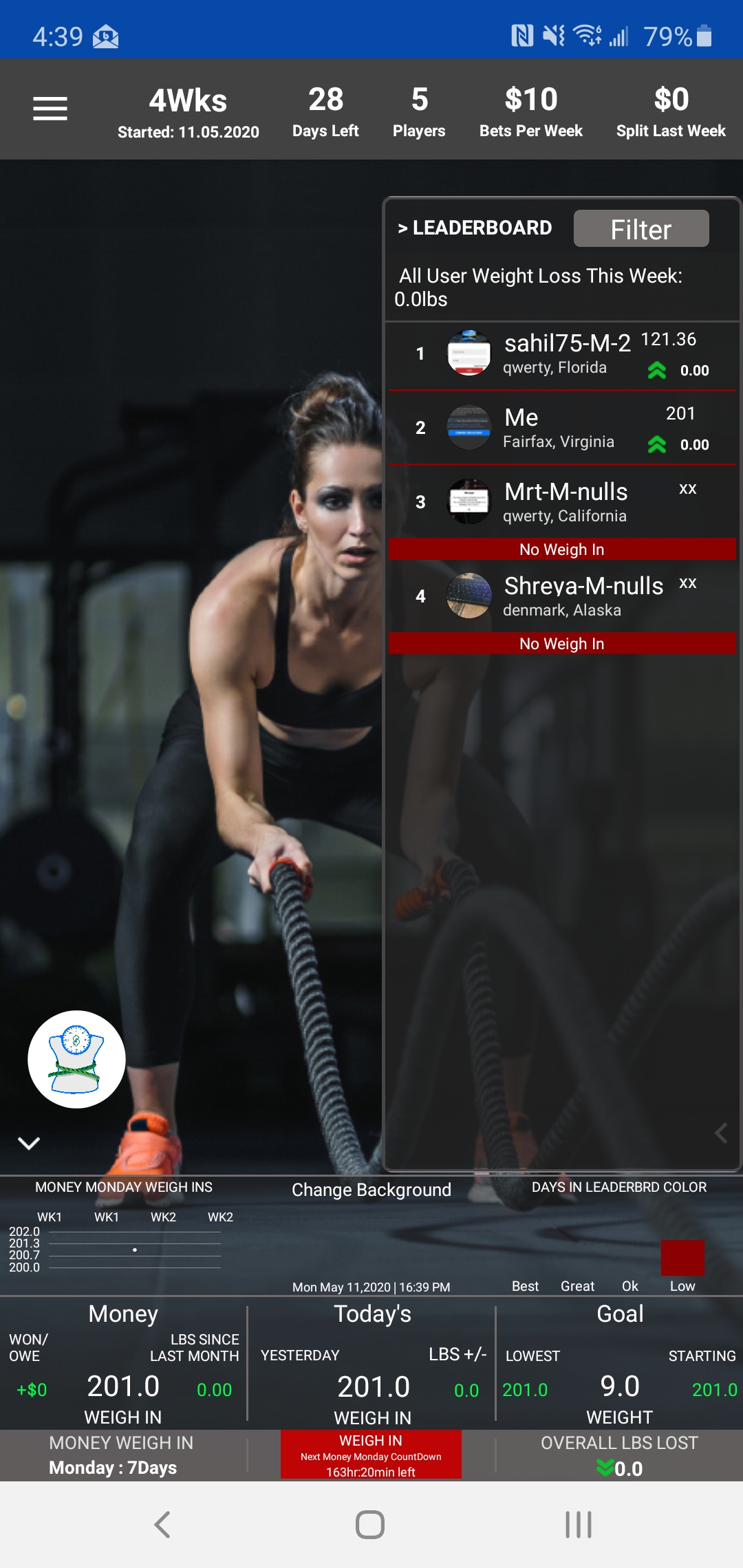
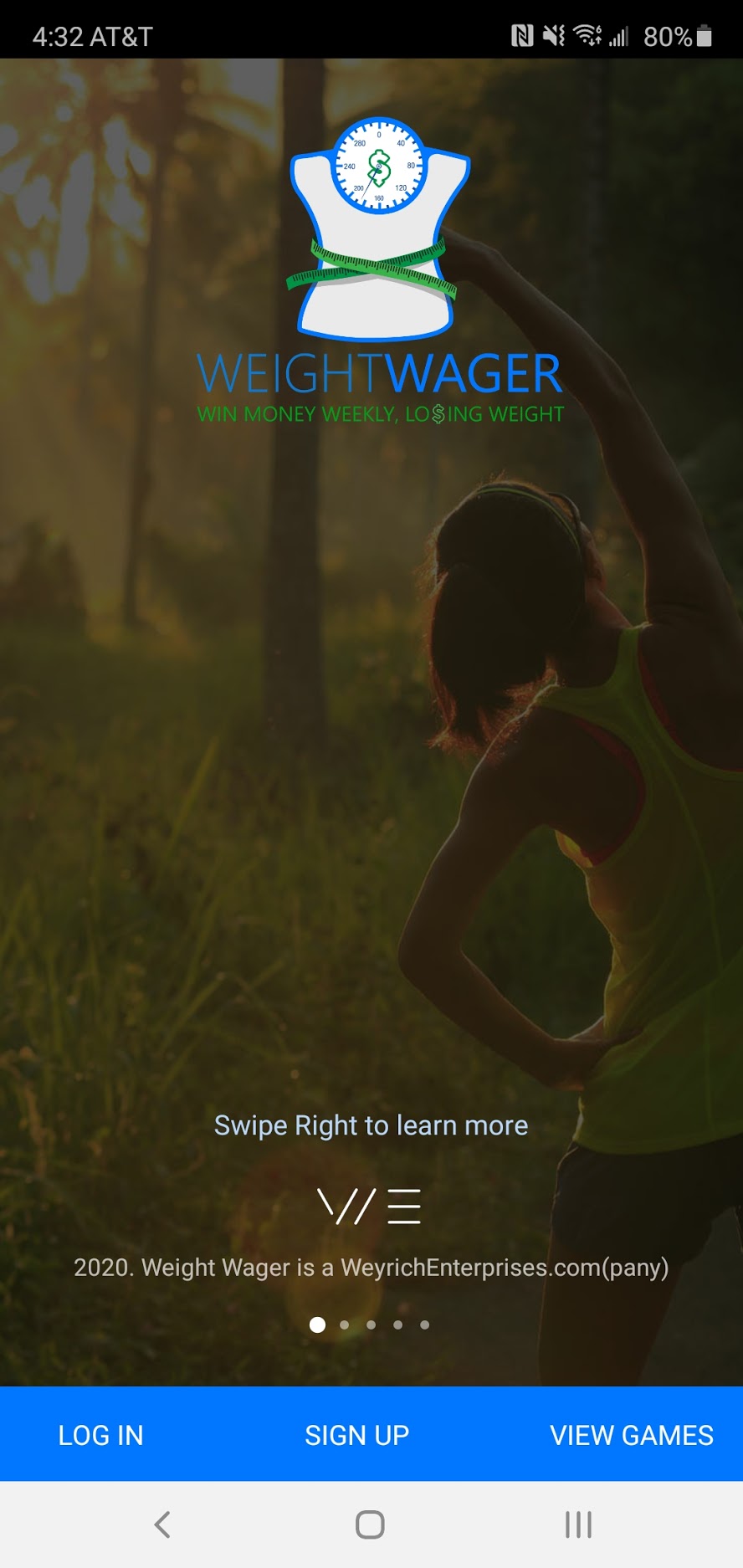
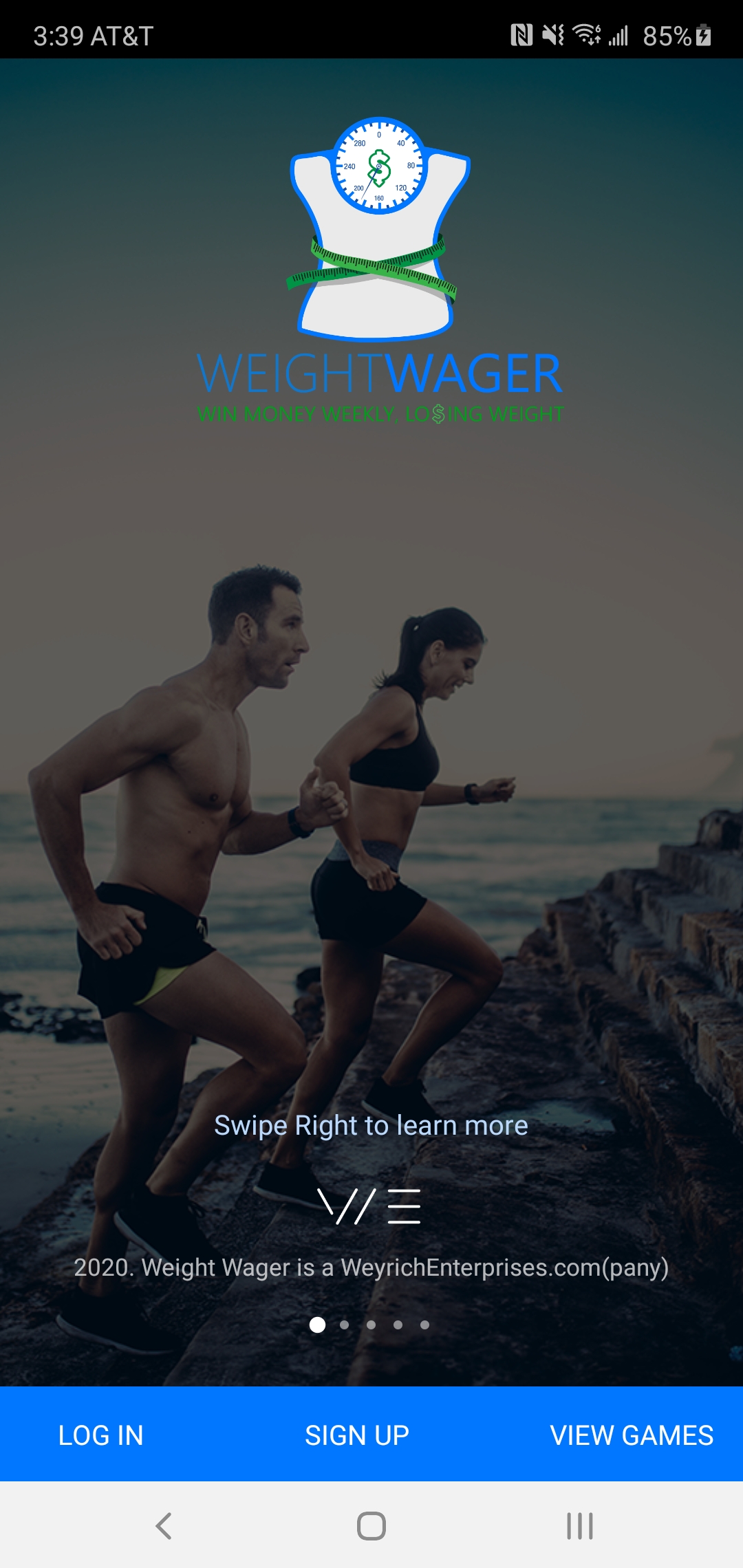
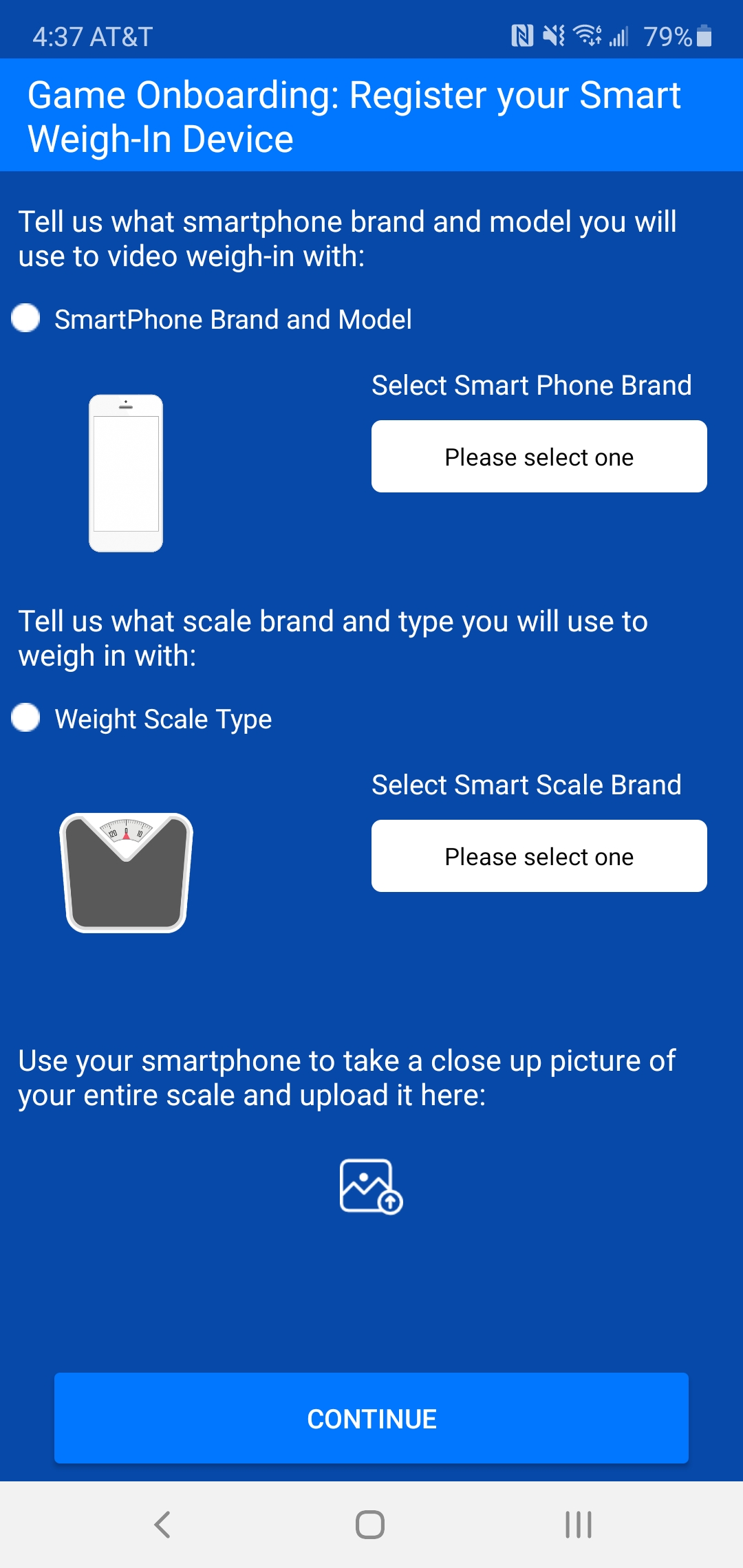
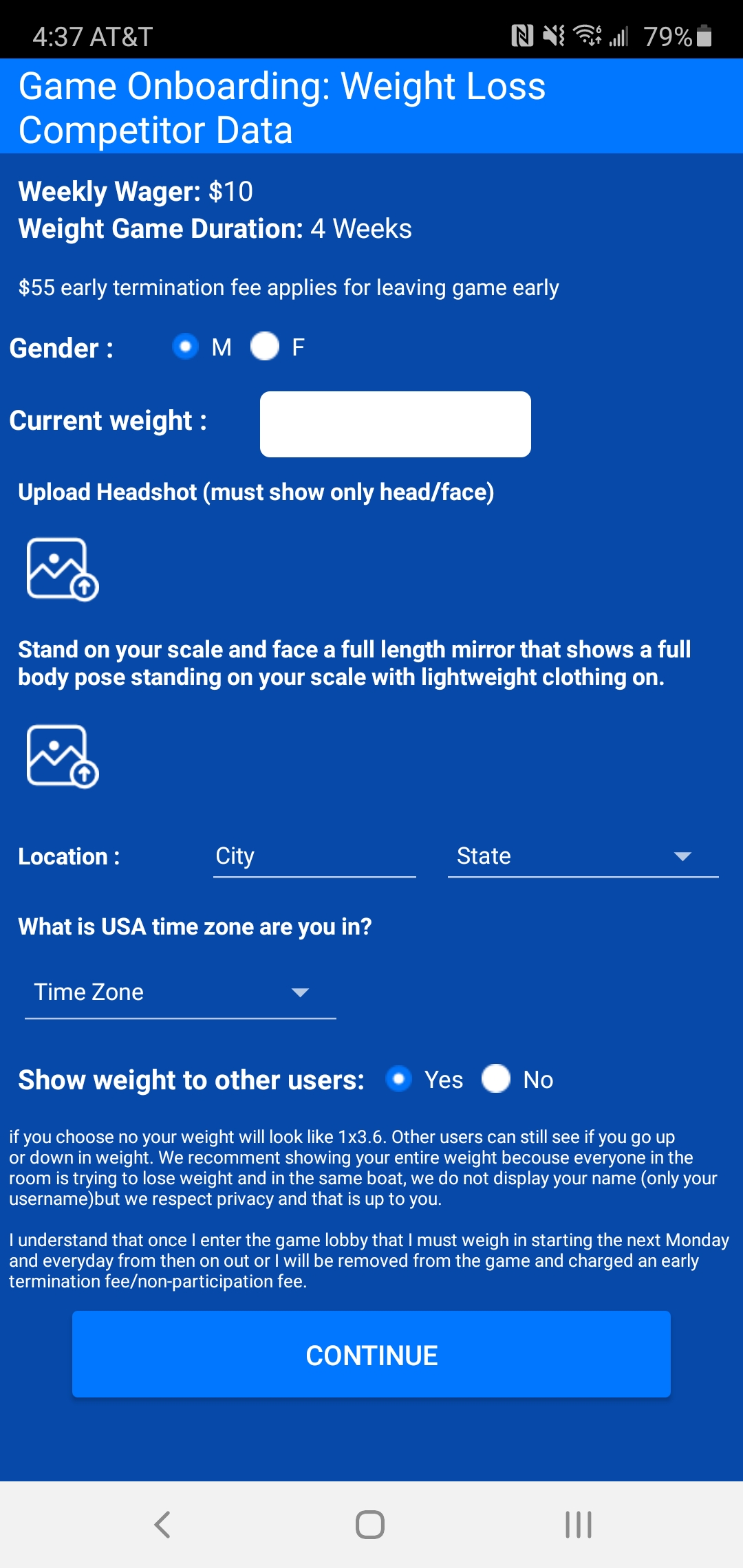
Here is an example of a clickable prototype I made in Adobe XD of the mobile app that is wireframed above:








VALIDATE
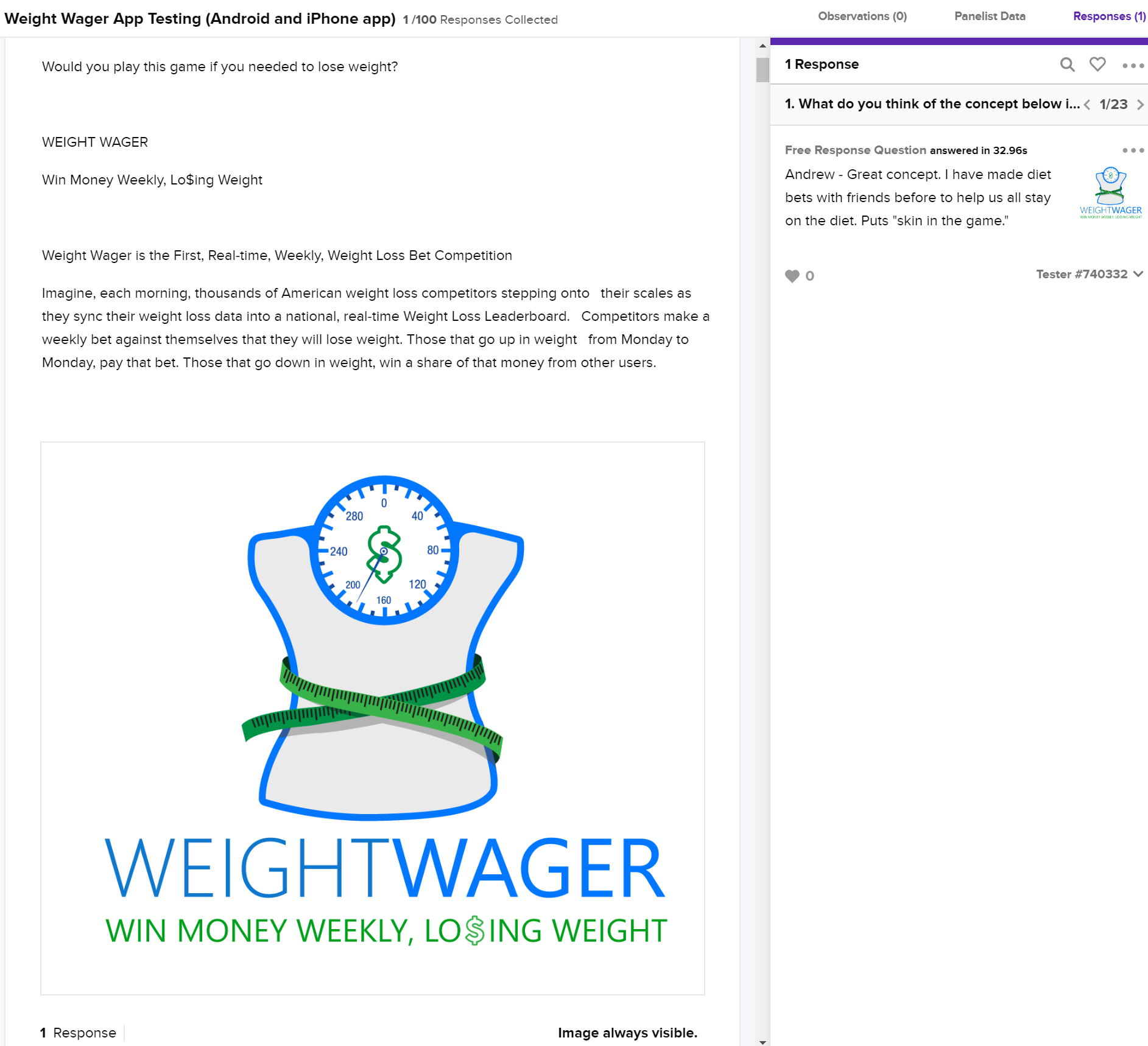
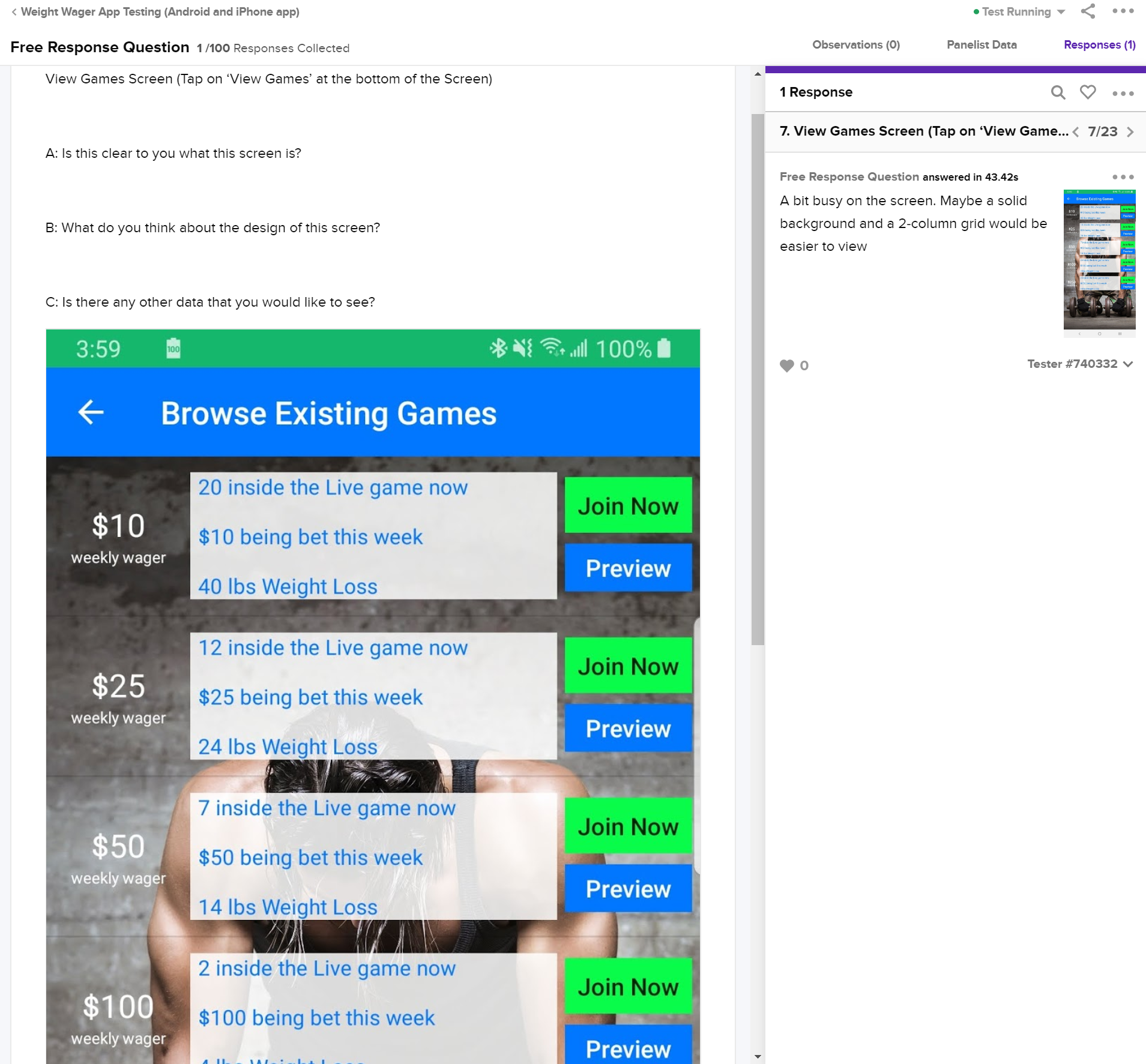
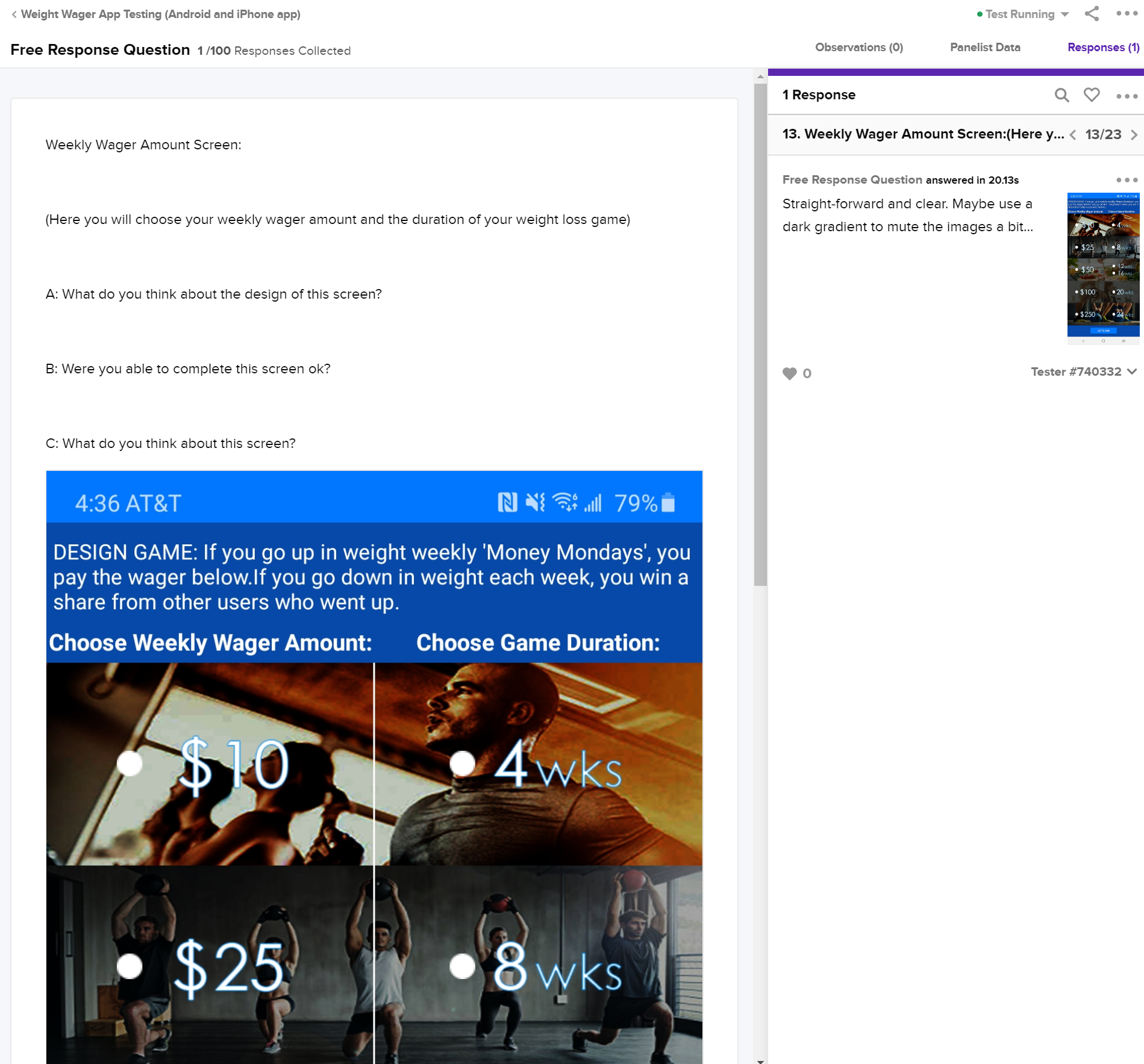
Here is an example of a user survey that I made for this app that takes in the user experience and feature pain points that the users are experiencing and their user experience comments are in the upper right hand corner of the screen.
Conclusion
After eight weeks of user research, analysis and redesign, I was able to validate the assumptions and changes I had made. I did this by testing my clickable prototype with seven new users.
I would see the same UX defects over and over through the users User Experience and I would iterate the design to fix those issues and then retest with the users.
Additional steps I sometimes take in my UX Process, that I did not use in this one.Creative Brief: User Interface Design and for Web and Mobile is a creative, technical and people process.
Defining the Brand and the Audience: Define the current brand perception, market positioning, awareness. Understanding what the users care about.
User Environment: How will the users access the digital content: web, mobile, tablet, wearable
Segmenting: Creating user personas: Gender, Age, Occupation, Role, Expectation and Goals of these users.Navigation: What are 5 screens or content areas the user can navigate between.
Content Audit and Utility: Updating Current Content? Content Priority Hierarchies - Top 3. Stock Photography, Icons. Defining the utility of each screen.
Flow: Creating wireframes, interaction patterns, click behaviors
UI Prototyping: Create 3 UI designs for early feedback: Art of the Possible, Classic, Safe
User Feedback: Testing and use case test scenerios
Testing and Launch: Release Candidate Done. Soft Launching with 5-10 Beta Users to find any 'launch blocker bugs'UX Section End.
_______________________________________________________________________________________________________________________________________________________________________________
UI UX Methodologies:I design websites with usability and user experience in mind. Sometimes if I find that there is a UX defect after a digital product is launched - then I will do usability surveys and Use Case test scenerios to determine the defect and correct it quickly. Here is some of my UX and Usability methodology and process:
- I subscribe to the User Experience Principles of the GodFather of Usability, Jakob Nielson
- Studied UX techniques from UX pros at LinkedinLearning.com- Conducted many user use-case test scenerios with users using observation and surveys
- Created web usage surveys based for users to fill out after using the web product
- Compile usage data that reveals flaws in design or user experience that is stopping a user from being successful on a certain page
- Act on that data through implementing navigation, flow, content, positioning changes etc.
- Keep up with the Nielson Group's Usability findings and articles here:
http://www.nngroup.com/articles/
- Used Usability tools like UserTesting.com, Inspectlet.com and Google Analytics to gather actual user click behavior and videos of web and mobile products to see where users get stuck
- Examples of UX Test Scenerio Surveys Created and Used in User Testing:
1. Pre-Testing Widget Defined Functionality for the User:
2. User Usability Survey
3. Style Guide